VS Code extension
Start a zero-setup development environment using the VS Code extension, and develop your plugin or theme locally without installing Apache or MySQL.
Key Features:
- Integrated Development: Develop WordPress sites directly within VS Code.
- Ease of Use: Simplifies the development workflow with integrated tools.
Documentation
The VS Code extension is maintained in a different GitHub repository, Playground Tools. You can find the latest documentation in the dedicated README file.
Installation and Usage:
- Install the Extension: Search for “WordPress Playground” in the VS Code extensions marketplace and install it.
- Setup: Follow the setup instructions provided in the extension to configure your development environment.
- Develop and Debug: Use the integrated tools to develop and debug your WordPress site.
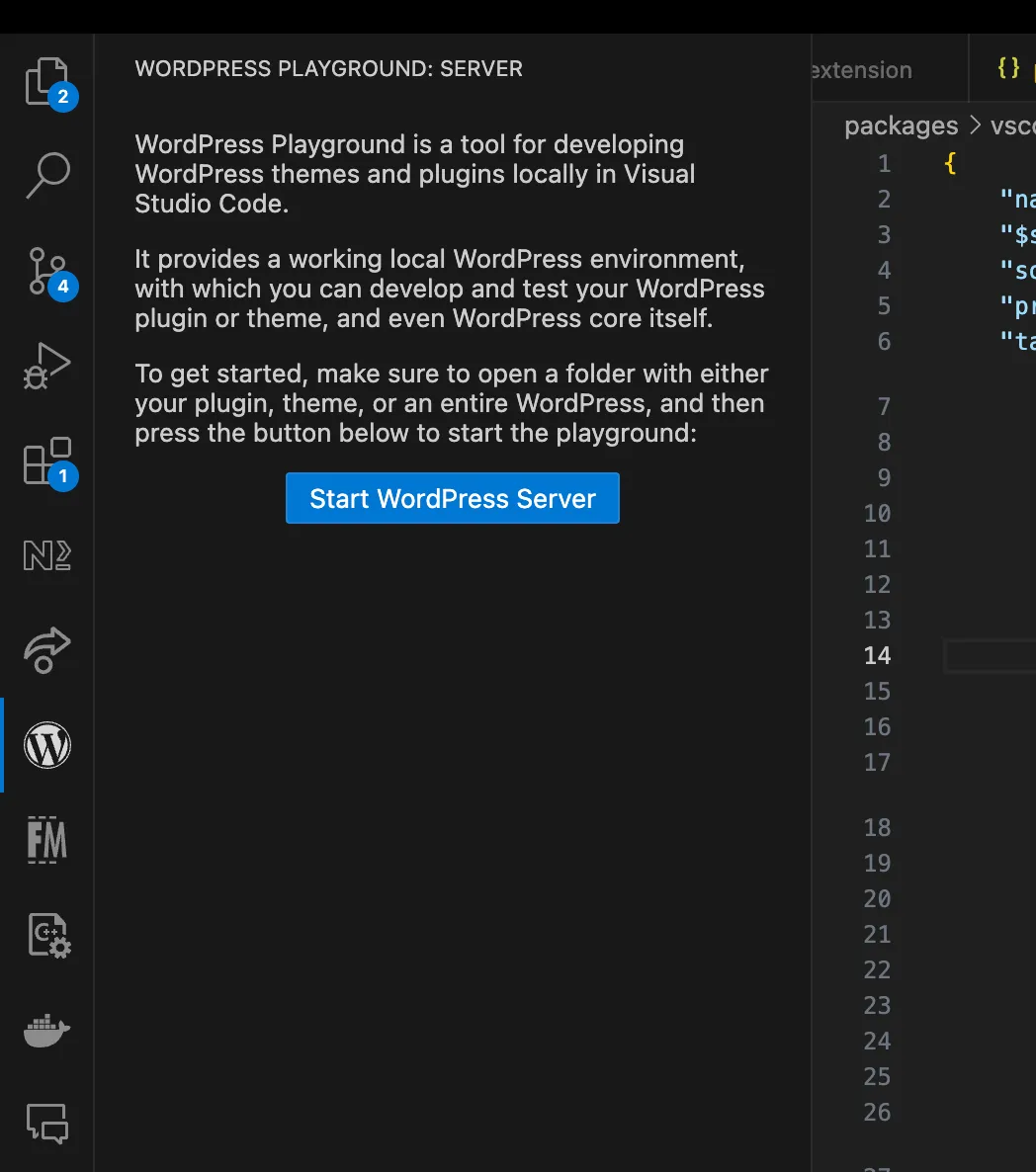
The extension ships with a portable WebAssembly version of PHP and sets up WordPress to use SQLite. Once installed, all you have to do is click the Start WordPress Server button in VS Code: