Build
WordPress Playground can help you to create and learn WordPress quickly, even on mobile with no signal. You can use Playground where you work best, whether that’s in the browser, Node.js, mobile apps, VS Code, or elsewhere.
Setting up a local WordPress environment quickly
You can seamlessly integrate Playground into your development workflow to launch a local WordPress environment quickly for testing your code. You can do this directly from the terminal or your preferred IDE.
Save changes done on a Block Theme and create GitHub Pull Requests
You can connect your Playground instance to a GitHub repository and create a Pull Request with the changes you’ve made through the WordPress UI, leveraging the Create Block Theme plugin.
With this workflow, you could build a block theme completely in your browser and save your changes to GitHub, or you could improve/fix an existing one.
Some more examples of this workflow:
- Developer Hours: Creating WordPress Playground Blueprints for Testing and Demos
- Recap Hallway Hangout: Theme Building with Playground, Create-block-theme plugin, and GitHub
Synchronize your playground instance with a local folder and create GitHub Pull Requests

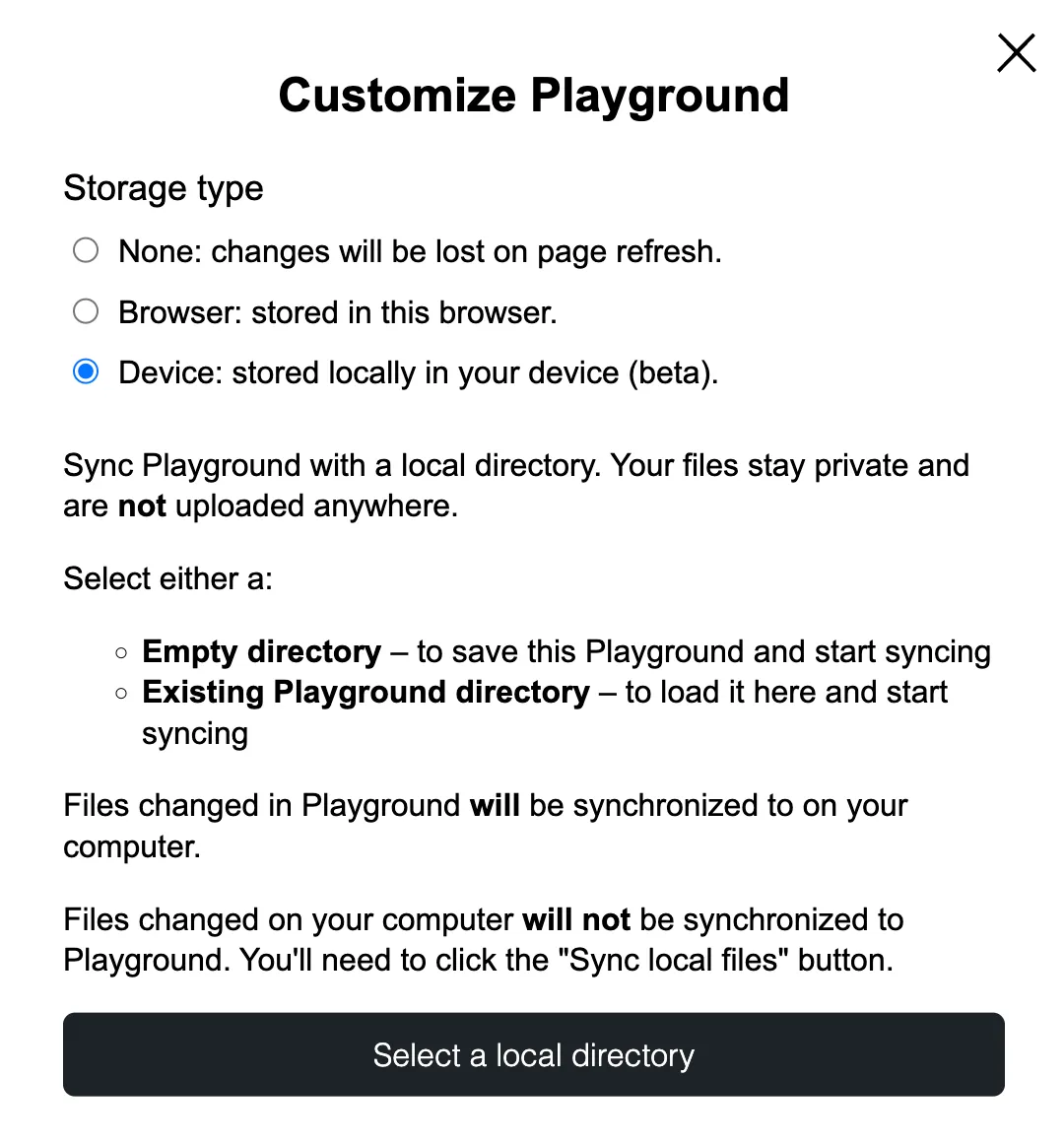
With Google Chrome you can synchronize your Playground instance with a local directory, that can be either:
- An empty directory – to save this Playground and start syncing
- An existing directory – to load it here and start syncing
This feature is only available for Google Chrome for now. It won't work with other browsers yet.
Regarding changes done on both sides of the connection:
- Files changed in the Playground will be synchronized to your computer.
- Files changed on your computer will not be synchronized to Playground. You'll need to click the "Sync local files" button.
With this workflow, you can create GitHub PRs directly from your changes made in your local directory.
See here a little demo of this workflow in action:
Integrate with other APIs to create new tools.
Playground can be combined with different APIs to create amazing tools. The possibilities are endless.
You can use WordPress Playground in Node.js to create new tools. The @php-wasm/node package, which ships the PHP WebAssembly runtime, is the package used for https://playground.wordpress.net/, for example.
Another interesting app built on top of Playground is Translate Live (see example) which, in combination with Open AI provides a WordPress translations tool “in place” where translations can be seen and modified in their real context (see example). Read more about this tool at Translate Live: Updates to the Translation Playground
Work offline and as a native app
When you first visit playground.wordpress.net, your browser automatically caches all the necessary files to use Playground. From that point on, you can access playground.wordpress.net, even without an internet connection, ensuring you can continue working on your projects without interruptions.
You can also install Playground on your device as a Progressive Web App (PWA) to launch the Playground directly from your home screen—just like a native app.
Read Introducing Offline Mode and PWA Support for WordPress Playground for more info.
Embed a WordPress site in non-web environments
The How to ship a real WordPress site in a native iOS app via Playground? guide shows how we can leverage Playground to wrap a WordPress site into an IOS app.